css去掉重叠部分边框的方法 |
您所在的位置:网站首页 › css div边框重叠 › css去掉重叠部分边框的方法 |
css去掉重叠部分边框的方法
|
css去掉重叠部分边框的方法
发布时间:2020-08-31 11:29:18
来源:亿速云
阅读:456
作者:小新
栏目:web开发
这篇文章给大家分享的是有关css去掉重叠部分边框的方法的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
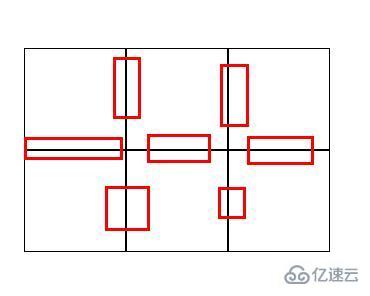
边框重叠可以分为两种情况,分别为: 1、div,ul等元素盒子设置边框后的重叠问题 2、table表格设置边框后的重叠问题 下面我们就来介绍如何解决这些边框重叠问题的方法,用简单的代码示例来讲解 1、div,ul等元素盒子设置边框后的重叠问题 边框重叠 ul li{list-style: none;} .demo{ width: 310px; height: 205px; margin: auto; padding: 10px; border: 1px solid red; margin-bottom:-1px ; } .demo li{ width: 100px; height: 100px; float: left; border: 1px solid #000000; margin:0px -1px -1px 0px ; }效果图:
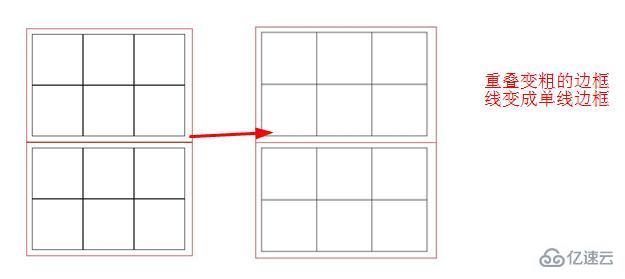
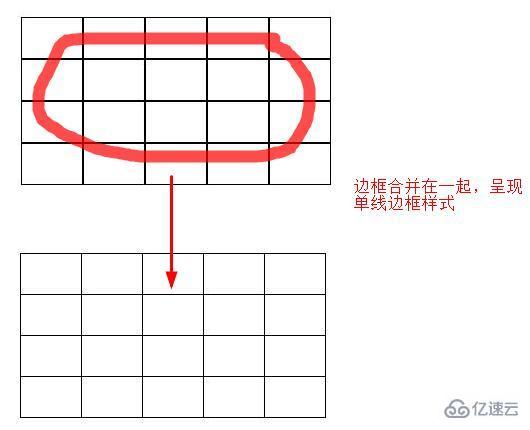
在上例中,我们使用了margin属性的负值,设置元素的margin值为边框值的相反数,就可以把重叠的部分边框隐藏起来(被覆盖),让边框以单线的形式显示。margin负值其实是一个很常用的功能,很多特殊的布局方法都是依赖于它才可以实现的。 2、table表格设置边框后的重叠问题 table{ border-spacing: 0; border-collapse: collapse; } table td { border: 1px solid #000; padding: 20px 30px; }在表单中当我们添加了边框,又把每个单元格的边距去除后,表单就会出现边框重叠的问题,使得边框线变粗,这时我们就可以设置border-collapse: collapse来设置边框,它把重叠的边框合并在一起,成为一个边框,实现单线边框的效果。 效果图:
感谢各位的阅读!关于css去掉重叠部分边框的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧! 推荐阅读: bootstrap去掉边框的方法 css如何去掉边框免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:[email protected]进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。 css 上一篇新闻:C#中使主线程等待子线程的方法 下一篇新闻:用HTML5在页面中插入可自动播放视频的方法 猜你喜欢 html中使用legend标签的案例 CSS中id和class选择器如何使用 CSS旋转动画如何实现 html中如何使用label标签 css3中进行2D和3D转化的方法 html中如何使用map标签 css如何实现加号一个的效果 html中ol标签如何使用 html中使用object标签的方法 html中form标签如何使用 |
【本文地址】
今日新闻 |
推荐新闻 |